每周小结(*83):辩证眼光看审核
条评论
本周是2022年的第「46周」(11.14-11.20).
这里记录过去一周,我的一些记录。
每周日晚发布,文章同步至公众号: Wakaka🔗。
No.*83
本周主题: 辩证的眼光看审核
周三发了一篇简短的《邓小平时代》读后感,对于公众号审核能通过这件事是不报任何希望的,万万没想到一次审核通过。
一瞬间的小亢奋就像小学数学成绩拿了100分的感觉,手足舞蹈,那画质可真是贱啊。
再之后在微信读书上看到朋友的想法有一条:
当你怀疑这世界还会不会好的时候 可以看看这本书. --《事实》。
然后打开后就看了那么一点点后,结合这次审核事件,将两者强行揉在一起,就算做是本周的主题了。
这本书开头给到13个问题,从全世界为维度,从教育、人口、收入、气候、电、疫苗、寿命、贫困等杂七杂八的大众事件,给出三个选项供读者选择。
比如 在过去的20年里,全世界生活在极度贫困状态下的人口是如何变化的?
A.几乎翻倍 B.保持不变 C.几乎减半
这些题的在做的时候对于大多数人说都是靠猜,而这种猜的直觉又是靠我们对这个世界的认知、情绪思维。
巴拉巴拉最终,题目回答的正确率很低。
作者通过一些数据统计,表达的是我们忽视了这个世界正在经历巨大进步的事实,负面思维由于媒体的渲染,各种公共事件的发生,让我们潜意识里认为世界越来越在走向崩坏。
就这,目前只看到了这个点。
就我个人而言,会认为审核不通过,是接触了太多的因言关押、全网封禁,这种负面的太多事已然影响到了思维定势。
审核不通过只是有它的一套规则框架,可如果因为思维定势没有尝试,就不会有那个贱兮兮的画面。
情绪这件事落在谁头上,都是说一套情绪一套,真正想要辩证的看待事件的时候,情绪已经冲到了最前,并且留下了不能磨灭的印象。
还不清楚这本书后面要论证的是什么,只是民众对负面事件的关注度是推动社会进步的有效媒介,如何不让过多的负面情绪裹挟是要关怀的。
当下来说,还是多看书吧,当作是负面情绪的安慰剂也好,当作一次又一次事件的演练也好。
关注&工具
16小时断食空腹健康法🔗
日本著名医学博士青木厚,对“细胞的自体吞噬研究”,使他在2016年获得了诺贝尔生理学奖。
基于他的理论,然后在2019年左右他出了一本书《空腹才是最强的良药》,书中就提到了细胞吞噬为原理的断食法。
其科学依据是,通过16小时不进食,细胞在饥饿的时候可以把自己体内的无用和有害物质自行吃掉,以提供自己生存所需要的能量,达到减肥目的,缓解内脏器官疲劳。

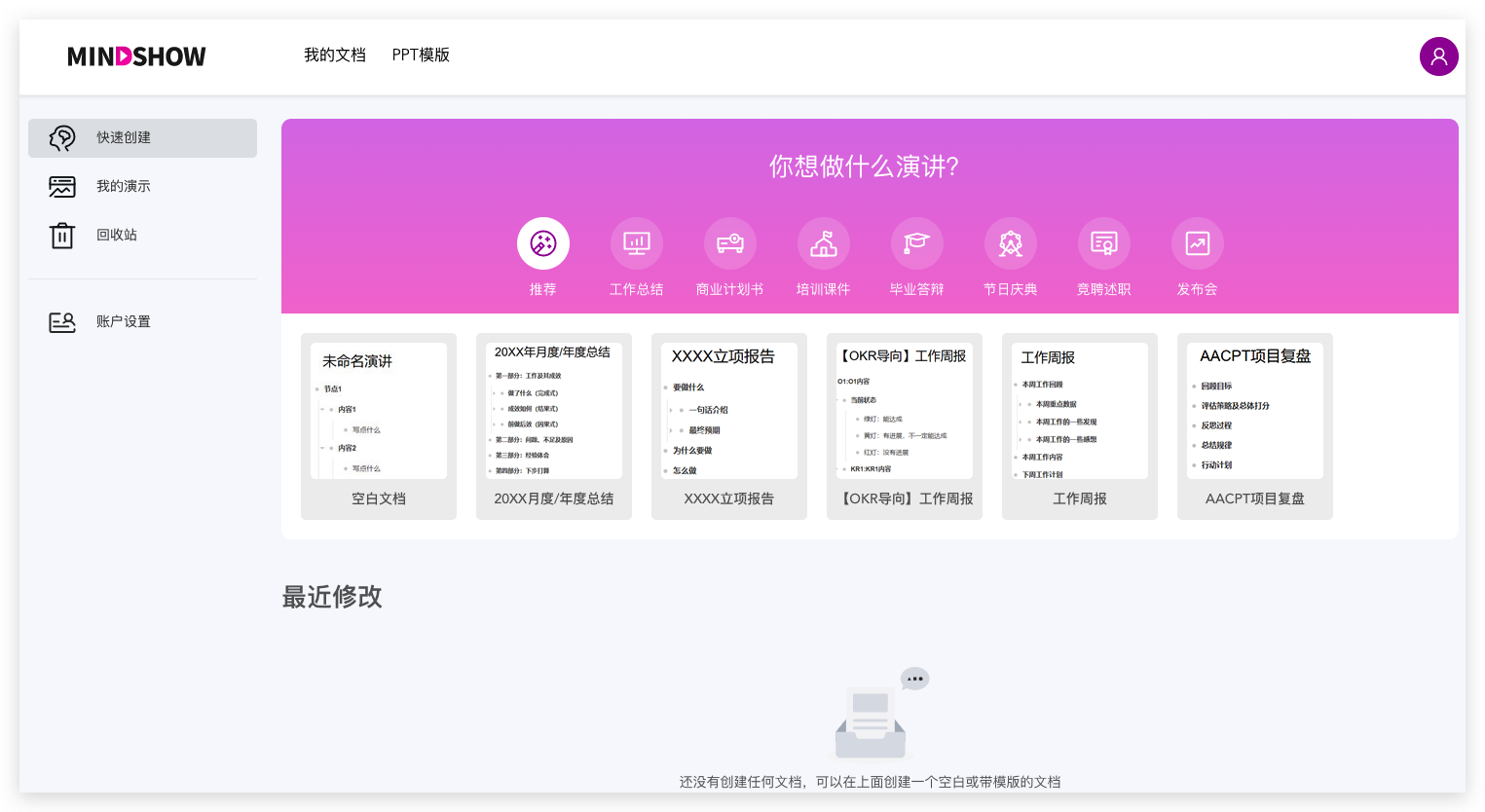
MinShow🔗
免费的 Web 服务,根据大纲笔记的层级,自动生成幻灯片。可以选择主题和模板,直接在浏览器演示,也可以导出成 PDF,预览效果很棒。(@ruanyifeng 投稿)

Z Library创办人被抓捕有趣事实

星尘Infinity AI声库官方试听曲
AI唱歌,最终祈愿。(@ruanyifeng 投稿)
WebFlow🔗
一个不需要使用代码的网站搭建平台,这使得初学者和高级用户都很容易上手。
使用WebFlow,可以创建自定义网站、博客、投资组合、电子商务商店等。

webflow 设计开发的网站收集🔗
Gitbook上的WebFlow中文教程🔗
Mac图书源文件查找
当我们下载了一些书上传到Mac的图书后,源文件在图书应用中藏的极深。
最终找到的源文件目录地址为:
~/Library/Containers/com.apple.BKAgentService/Data/Documents/iBooks/Books

Mac鼠标灵敏度太低的解决办法
打开终端
输入以下代码查看当前鼠标移动速度
defaults read -g com.apple.mouse.scaling你会看到输出的是 “3”,这是初始速度输入以下代码改变鼠标移动速度
defaults write -g com.apple.mouse.scaling 7
调完之后重启电脑.
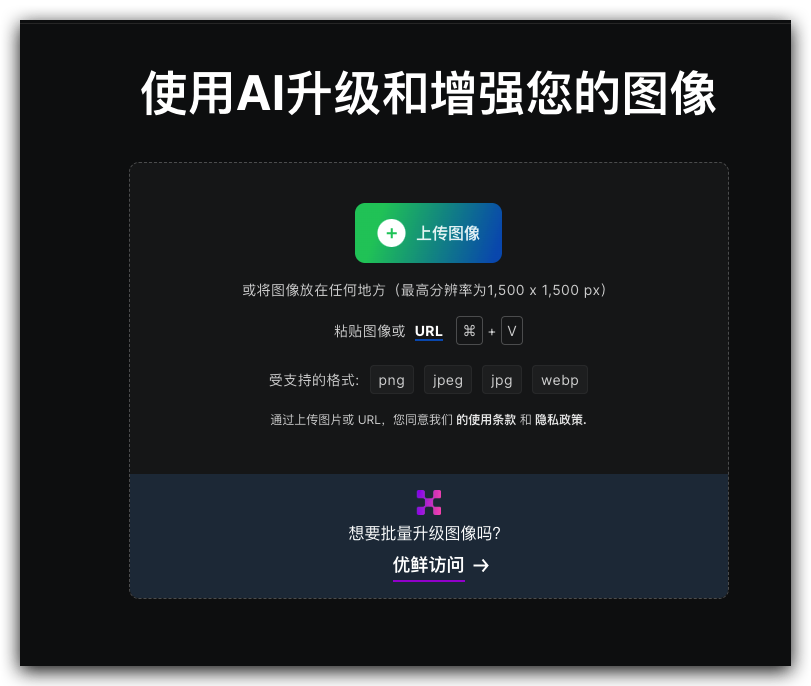
Upscale.media🔗
一款免费图片分辨率提高工具,使用 AI 技术,最高提高到 4 倍。

竹白网站实现专栏与文章检索🔗
由于竹白文章的推广主要靠作者自我引流,没有官方首页推荐,这篇文章作者对于一些已知竹白作者做了一个创作榜以及内容的搜索功能。

一周图片
<<< 左右滑动见更多 >>>
文摘
❝人们倾向于与自己群体内的人保持一种“一致性”,而不是思考事情本身的对与错。
❞
❝男人不是因为足够好才有了婚姻,而是好的婚姻让男人变好。
❞
❝我认识的那些不知道自己热衷什么的人,都努力得不够。他们只是坐在那里,等待事业的灵感来袭。
❞
他们不应该等待,应该去创造,然后就会知道自己的激情在哪里。
-- David Perell
编码相关
使用Webstack打造个人网址导航🔗
一款基于WebStackPage 的 Hexo 主题,打造属于自己的个人导航网址。
我的个人网址导航,捣鼓上线后预览效果如下:
 ,
,
100字节的CSS配置🔗
作者逐行介绍一个网页样式的基本 CSS 设置,只要100字节。(@ruanyifeng 投稿)
html {
max-width: 70ch;
padding: 3em 1em;
margin: auto;
line-height: 1.75;
font-size: 1.25em;
}
h1,h2,h3,h4,h5,h6 {
margin: 3em 0 1em;
}
p,ul,ol {
margin-bottom: 2em;
color: #1d1d1d;
font-family: sans-serif;
}
usingcli-book🔗
Github开源项目:像黑客一样使用命令行。
一旦夯实了基础,在学了高级命令行用法后,你也可以像 Linux 黑客一样感受到使用命令行是何等的高效和令人愉悦。
除了文字版本之外,本书亦有配套视频。
garryui.cn🔗
该网站使用 Cocos2d-x(开源的跨平台游戏开发框架) 进行开发,初次浏览体验有种颠覆传统网页的感受。
作者是一个美工设计,关于网站的开发教程同时放在了B站上,
 ,
,
本周小结
都挺好。
That's All.
See You Next Week.
本文标题:每周小结(*83):辩证眼光看审核
文章作者:六个周
发布时间:2022-11-20
最后更新:2024-01-29
原始链接:https://blog.liugezhou.online/202246-No83/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!