每周小结(*93):离职后很焦虑怎么缓解
条评论
本周是 2023 年的第「04 周」(01.23-01.29)。
这里记录过去一周我的一些所见所闻。
本篇内容包含:本周主题、关注&工具、一周图片、文摘、编码相关。
本周主题: 离职后很焦虑怎么缓解
2023年打工人的日常生活又开始了。
我由于年跟前的公司大优化,当大家都开始发开工红包的时候,我还躲在被窝里追《狂飙》。
这周会时不时想到简历还没优化、想到2023年大环境不行啊、想到找工作还得准备面试题、想到我的周小结还没结呢、想到我还没有开始充足的准备呢。
总之各种拦路虎想法出来之后,找工作这件事显得尤其的坏氛围。
于是,为了尽可能让自己放松心态,这段时间刷剧、玩游戏、吃好吃的、看电影,算是对短时间内还没做好开始找工作的短期逃避,也算是暗示不要给自己太大压力。
当然,求职过渡期对于打工者来说都会经历一段承受煎熬的日子,而在这段日子里,保持平和的心态,保持豁达的态度说起来容易,深处之中难免焦虑。
回到我们本周的这个题干,那么应该怎么缓解呢?
「放平自己的心态,让自己安静下来,换一种心情,然后再认真准备一下,找下一份工作」就可以了。
其实就是这么容易,生活中遇到的所有事情,只要心态完好,学会控制自己的情绪调节,那可真是一个不简单的人儿啊。
关注&工具
满江红
春节档去看了电影《满江红》,四点感受如下:
没有值回票价,距离家最近的影院我选择的最便宜价格 79RMB,直观感受是 30RMB 不能再多了。 电影整体给人的感觉:小品演员大荧幕段子的拼凑 在家看或许会打四分,而去电影院因为消费了、打三分 在还没看别人的评价、讨论前提下,不记得电影演了什么,要表达什么,或许是精忠报国?
目前票房超过《流浪地球2》,以我自身为例的的感受可能是 流浪2 的主演 吴京老师,给人一种主旋律的印象,当在两大资本电影的媒体轰炸中,对于大多数观众而言,战狼精神的审美疲劳,在面对二选一的问题上,选择了《满江红》。
我是如何做出一个失败的小程序的?
这篇博文,是「2017」年作者讲述的自己做出一个小程序的整个流程以及一些自己的经验。
核心观点是:
将小程序当做了内容媒体提供渠道,定位错了。 低估了微信对于小程序的谨慎态度。 现在对于小程序来说,最大的一个问题是用户没有合适打开它的逻辑关系,它的价值,在于帮助完成最终的连接。
Arc:一个试图改变历史的浏览器
知乎上一篇介绍Arc浏览器的文章:
Arc 关于介绍可以看到 Version 0.64.0 (34177) 是基于 Chromium Engine Version 104.0.5112.102 改造而来,走了类似于 Microsoft Edge 的路子,不同的是 Edge 只是对其进行局部优化,未改变浏览器核心交互方式,及操作习惯。而 Arc 则不然,大刀阔斧。
暂未体验。

熊猫不是猫
这个网站,作者更新了一系列比较好玩的项目搭建的教程、推荐等。

茶杯壶
就我的观察来看,现在几乎很少再有人去开会员 看电影、电视了。
又一个在线电影免费看的在线网站,这个网站提供电影的观看链接。

一周图片
<<< 左右滑动见更多 >>>
文摘
❝万丈红尘三杯酒,千秋大业一壶茶
❞
❝财富是对认知的奖赏,而不是对勤奋的补偿。
❞
❝杨绛:
❞
“人和人如果不在一个层次上, 那么无论你做什么, 对方都觉得不对, 所谓层次,不是社会地位, 而是人品和认知事物的清晰程度。”
因此,当你发现很多人否定你的时候,意味着不是TA的人品有问题,只是你们认知不同,所以在我看来,尊重是人类最好的品德。
❝人生下来的时候,只是无知,并不愚蠢。
❞
愚蠢,是后来的教育导致的。
———罗素
❝可能这就是记录的价值:可以知道自己当年如何傻X,并保留未来的自己认为现在我是个傻X的权利。
❞
❝保持连续比单天做到完美更重要。
❞
编码相关
加 3 行代码减少 80% 构建时间
Jenkins构建项目部署过程中若耗时过长,对发版流程很有影响。
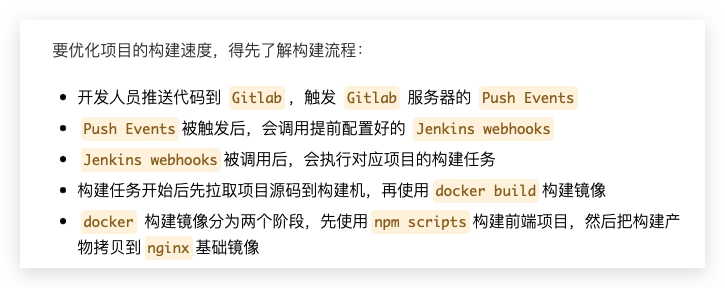
这篇文章先是介绍了Jenkins构建自动化部署的一个流程。

从构建流程下手,优化点在「构建docker镜像」这一步。
docker镜像优化的明显提速效果是:缓存策略。 docker镜像缓存策略包括两类:「docker层缓存」和「应用层缓存」。 docker层缓存是指docker build所产生的可重用镜像层,只要Dockerfile中的命令及相关的源文件未改变,就能直接使用这些镜像缓存。 应用层缓存是指应用构建所产生的中间产物,这些中间产物主要是node_modules目录中的物理文件,其中包括npm install下载的依赖包和npm run build产生的.cache目录文件。
介绍完流程后,开始优化:
开启应用层构建缓存, webpack.config.js 设置 cache:trueBuildKit需要手工启用,可在 docker build 命令前添加环境变量 DOCKER_BUILDKIT=1启用修改Dockerfile,将 RUN npm install 和 RUN npm run build 指令改为 RUN --mount=type=cache npm xxx。
检测服务器端口是否被X
这篇文章介绍了三个工具:
通过第三个工具,发现在腾讯云的香港云服务器开启的某服务的端口总是被X,提交工单之后,回复根据政策由于原因服务器IP会被境内拦截访问,这个拦截是永久的而且不可解封。
fastposter
一款快速开发海报的开源项目。
基于低代码理念设计,无需编写复杂代码,docker部署非常方便, 有详细的官方文档。
服务器部署后 预览:

VueUse
这个项目是Vue相关hooks的集合,包罗万象,使用ts编写,有 200+ 个hooks。

That's All.
See You Next Week.
本文标题:每周小结(*93):离职后很焦虑怎么缓解
文章作者:六个周
发布时间:2023-01-29
最后更新:2024-01-29
原始链接:https://blog.liugezhou.online/202304-No93/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!