每周小结(*87):新十条之后
条评论
本周是2022年的第「50周」(12.12-12.18).这里记录过去一周,我的一些记录。
每周日晚发布,文章同步至公众号 「Wakaka」🔗。
No.*87
本周主题:新十条之后
2022年12月7日,"新十条"出台。
刚刚过去11天,彷佛发生在上一年。
短短的10天左右时间,几乎人尽皆阳。
简单叨逼叨几句最近社交媒体上发生的一些事。
"新十条"出台后,因为布洛芬的强烈需求,以新华制药为首的一系列上市公司股价大涨,从12月7号算起,粗略计算新华制药上涨了百分之五十多。
"新十条"出台后,卡塔尔世界杯从四分之一决赛开始打到决赛。
"新十条"出台前后,全民居家办公已近一个月。
"新十条"出台后,通行码12月13日正式下线。
"新十条"出台后,羊羊羊。
"新十条"出台后,全民核酸在可见的环境下似要退出历史舞台。
"新十条"出台后,《三体》B站上线了。
"新十条"出台后,人民在经历阵痛之后,充满对未来的期待。
新的开始,焕发青春,迎接元旦,祛除霉运,回归如常,如是过渡。
关注&工具
经常吃辣,延年益寿🔗
经常吃辣,延年益寿,可将死亡率降低 14%,将死于心脏病或癌症的可能性分别降低 26% 和 23%。
辣椒会产生一种叫做辣椒素的物质,具有抗氧化、抗炎和抗菌的特性。
当然,食用富含辣椒素的食物也存在风险,包括刺激口腔、胃和肠道。

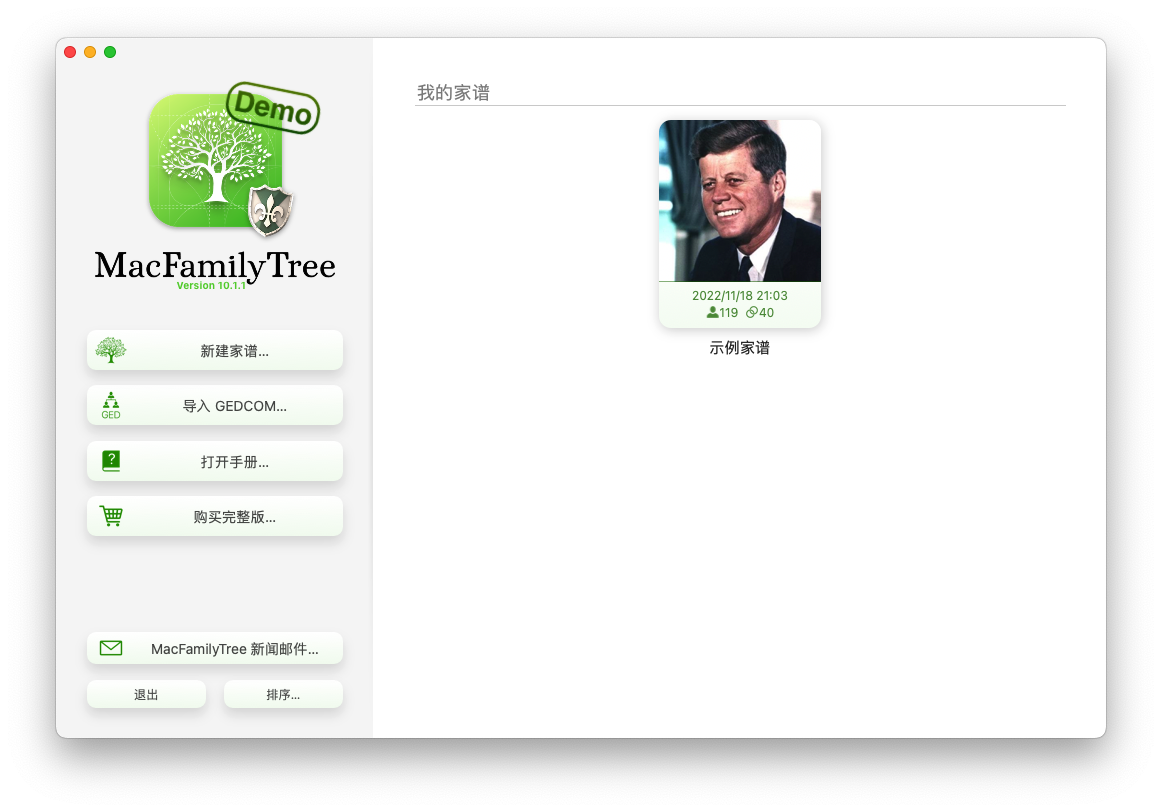
MacFamilyTree 10🔗
个人家族史的族谱家谱管理软件,$34.99 买断制,做的非常的全面,内容十分丰富,什么时候开源人员可以完美复刻呢。

fffuel🔗
fffuel 网站是一个颜色工具和免费 SVG 生成器的集合,用于渐变、图案、纹理、形状和背景。
网站本身的配色、设计十分生动,提供的各种工具、生成的图片也是十分漂亮。
随机下载了几个:
<<< 左右滑动见更多 >>>
User-Agent Switcher for Chrome🔗
谷歌浏览器插件,它的作用是切换用户代理(user-Agent或者UA),通俗说就是一些伪装、欺骗。

浏览器的UserAgent是一个非常重要的属性,是浏览器的身份标识,UA中包含的很多信息比如:操作系统版本、浏览器内核等,通过变化浏览器的UA,就可以“假装身份”,实现很多的神奇用途,比如下面百度网盘不限速下载的实现。
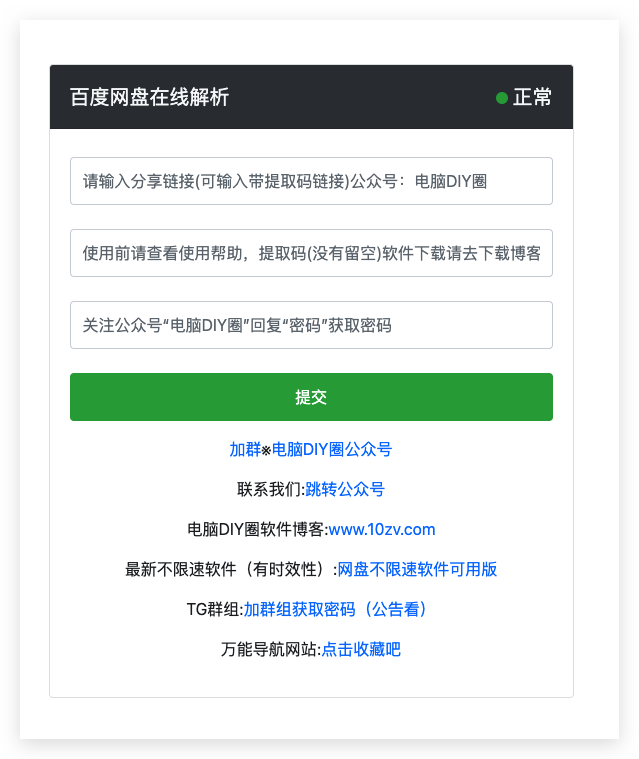
百度网盘不限速下载
虽然阿里云盘下载速度快,但是很多的分享还是基于百度网盘,本周由于Navicat损坏再次下载的时候,破解版只找到了百度网盘。
百度网盘不限速分享:PanDownload网页复刻版,Github地址:https://github.com/yuantuo666/baiduwp-php。
http://pan.10zv.com/ 输入分享链接,关注该页面提示公众号获取密码 获取下载链接成功 安装Chrome插件 :User-Agent Switcher for Chrome 根据网页提示,设置UA 设置完毕,亲测下载秒速。

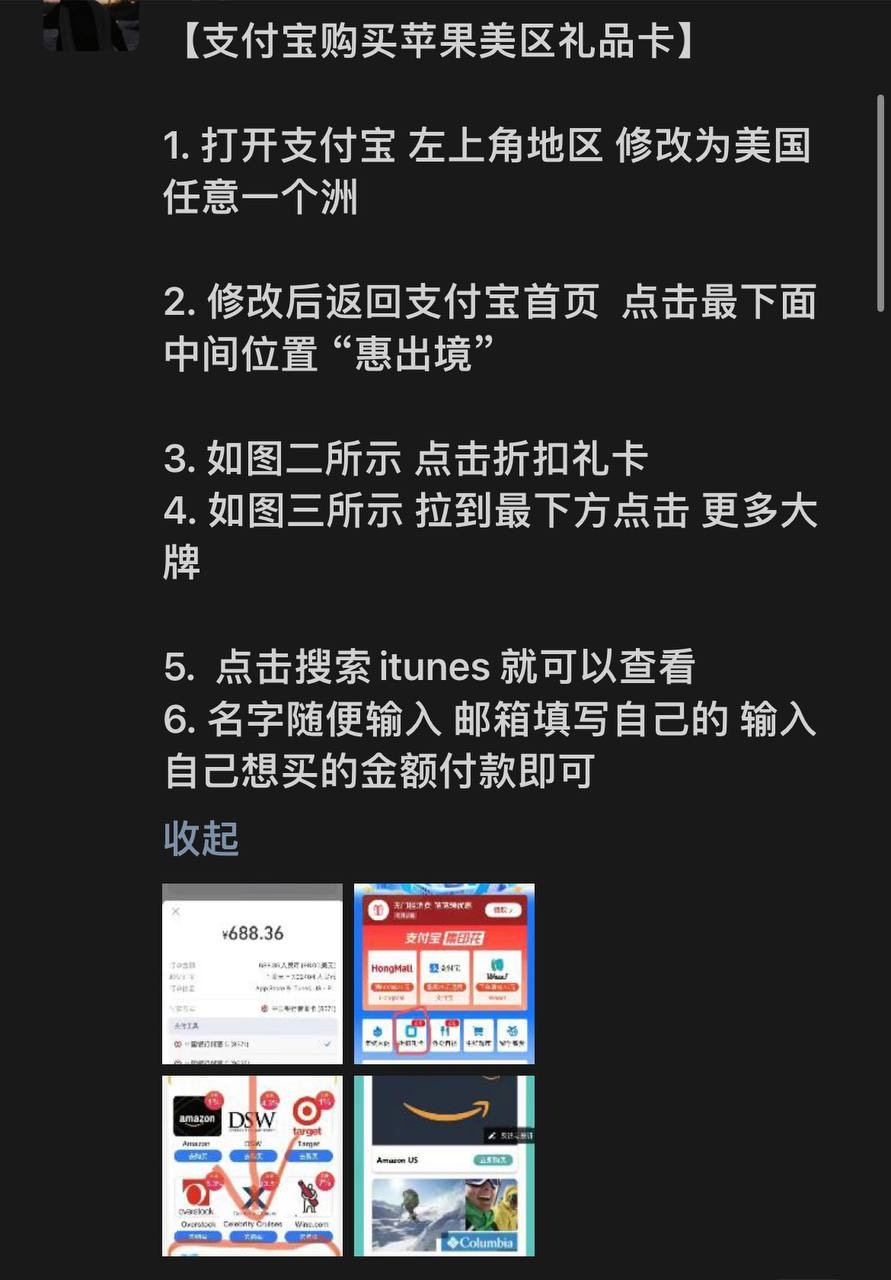
用支付宝给美区 iTunes 充值办法

世界杯决赛预测
今天晚上11点,阿根廷 VS 法国的决赛正式打响,盲猜法国。
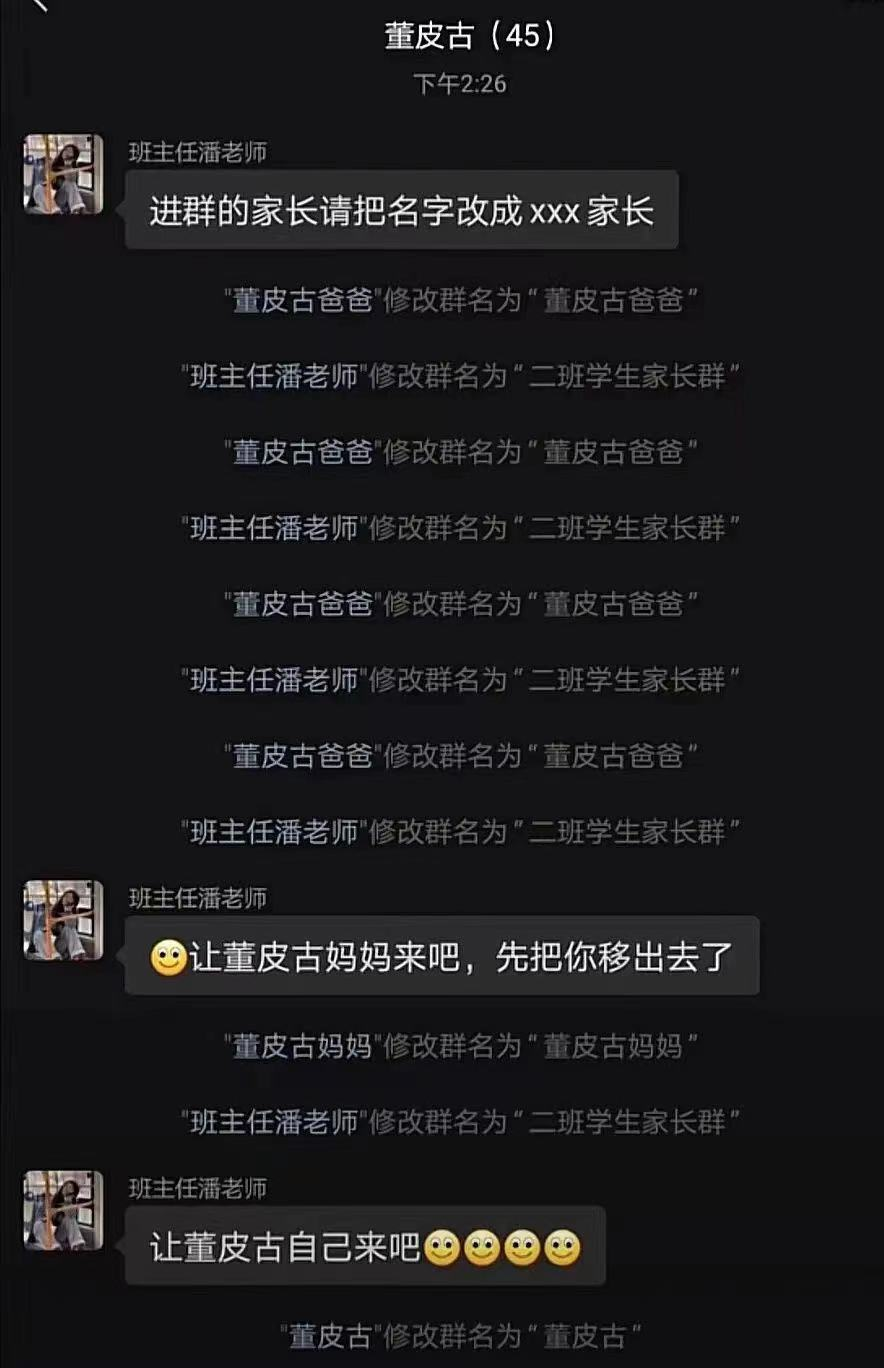
一周图片
<<< 左右滑动见更多 >>>
文摘
❝A day without distractions is a very long day
❞
❝如果年轻的时候,你只顾着享受生活,等你老了以后你就会发现——你做对了!
❞
❝克制自己去纠正别人的欲望,成年人只能筛选不能教育。 伴侣、朋友、合伙人,皆是如此。 收起自己改造他人的执着,人教人教不会,事教人一次就够。
❞
❝Twenty years from now you will be more disappointed by the things that you didn't do than by the ones you did do. So throw off the bowlines. Sail away from the safe harbor. Catch the trade winds in your sails. Explore. Dream. Discover.
❞
编码相关
memos🔗
An open-source,self-hosted memo hub with knowledge management and socialization. 一个具有知识管理和社交功能的开源、「自我托管」的备忘录中心,技术栈为 go + ts。
基本仿照flomo定制,项目比较有意思可玩的在于数据自我托管、且提供Api-iOS版本、自定义CSS、账户设置等等。
将玩转该项目的记录如下:
本地预览
本地安装docker的情况下,且docker处于启动状态,那么一行代码,则直接项目预览:
docker run -d --name memos -p 5230:5230 -v ~/.memos/:/var/opt/memos neosmemo/memos:latest
数据库文件位于~/.memos/memos_prod.db下。 这个时候 http://localhost:5230 即可预览。自我托管
首先要有一台服务器,我在腾讯云领了一个体验一个月的服务器。 服务器安装docker,同样执行上面的命令即可。 这个时候公网ip:5230即可访问。 为了适配移动App,需要加入https证书 我的域名服务在阿里云、申请了一个https免费证书,下载 nginx 版本备用 将腾讯云服务器上传证书到指定文件夹 然后添加 nginx + docker + ssl 配置文件(百度获得,修改地址) 接着docker pull nginx 最后使用 docker 启动 nginx 即可。 访问链接: https://memos.liugezhou.online

Git 的奇技淫巧🔗
这个网站列举了常用的Git命令和一些小技巧:
抛弃本地的所有修改,回到远程仓库状态的快捷命令
git fetch --all && git reset --hard origin/master重设第一个commit
git update-ref -d HEAD快速切换到上一个分支
git checkou -展示本地关联远程仓库的分支情况
git branch -vv只列出远程仓库的分支
git branch -r远程删除分支,本地也想删除
git remote prune origin重命名本地分支
git branch -m new-branch-name查看标签
git tag本地创建标签
git tag version-number推送标签到远程仓库
git push origin vsersion-number放弃所有修改 git checkout .
.......
VSCODE插件-ChatGPT中文版
继上周提到的 wehchat-chatgpt之后,各种插件工具集成如雨春笋般应运而生。
Vscode出来一系列的ChatGPT插件,其中的中文版插件可以免费使用10次,其他的均需要已有账号配置。
购买一个Google Voice越来越有必要了。
仓库Archived
本周在整理个人Github仓库的过程中,发现很多的仓库扔在那里早已不再过问,也是应该有选择的删除和archived的了,顺带着简单总结一下一些仓库demo的主要内容,算是一个胶带了。
make plugin🔗:如何写一个webpack插件的代码示例:
本质是一个class,具有apply方法,apply方法的参数是compiler,通过compiler操作。I-Study-Vue🔗:B站的尚硅谷的Vue课程。
这个仓库是当初用来学习尚硅谷的Vue课程,讲师的讲解非常的到位,可以二刷三刷。I-Study-React🔗:B站的尚硅谷的React课程。
这个仓库是当初用来学习尚硅谷的React课程,和Vue是同一个讲师,非常的nice。koajs-demo🔗:基于Node.js平台的下一代web开发框架
koajs学习完之后,并没有在生产环境中实践应用过。umi-component-test🔗:umi
可扩展的企业级前端应用框架,在React用的还不熟练下,一个umi框架的初体验demo代码。vue-router-demo🔗
vue-router 4.0.0源码调试demo代码,代码的readme写的不够友好,这个仓库的代码主要内容没有写出来,archived。mongodb-test🔗
本demo项目主要为mongodb的连接基本操作,以及使用mongoose操作mongodb。sequelize-test🔗
本deomo项目主要为sequlize操作mysql数据库基本操作,以及redis的简单配置操作。express-test🔗
Express-generator是Express的应用生成器,通过使用生成器工具,可以快速创建一个Express的应用骨架。angular-heroes🔗
这个仓库demo代码是当初有angular项目需要维护时,对Angualr官方网站Hero-demo的一点学习,早已经忘干净了。github-actions-demo🔗
这个仓库是在刚接触GitHub action的时候的记录,关于action的非常简单的demo,竟也使用gh-pages部署了一个项目。weather-action🔗
这个项目是在学习阮一峰定时发送天气预报的action代码项目的个人配置,每天将北京的天气情况发送到配置邮件,玩了两天也over了。make-loader🔗:如何写一个loader的代码示例:
编写loader时,使用函数而不能使用箭头函数,因为在loader中取得的值多从this中取得Mithril🔗
Mithril中文文档翻译、学习,半吊子项目,开始了一丁点就结束了。typescript_webpack🔗
TypeScript的webpack打包配置的小demo步骤。
还有很多一些乱七八糟的demo,粗略的删掉了20个,今后要得认真对待每一个新建仓库了,也算是见证在Github上的不成熟过往了。
本周小结
居家办公的一周,想念外面的美好时光。
目前小羊人也还没找上门来,静静地等待他的光临。
想去哪就去哪的美好就在眼前。
2023年将至,新的一年,保持激情,享受生活,勤勤恳恳背单词,认认真真读书。
写文章、拍视频、写代码、旅游、vlog、编故事、找热爱,搞起来。
That's All.
See You Next Week.
本文标题:每周小结(*87):新十条之后
文章作者:六个周
发布时间:2022-12-18
最后更新:2024-01-29
原始链接:https://blog.liugezhou.online/202250-No87/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!