每周小结(*66):下一个五年
条评论
本周是2022年的第29周(07.18-7.24).这里记录过去一周,我的一些记录。
每周日晚发布,文章首更自我的博客
No.*66
本周主题:下一个五年
推上看到一句话:
最近开始刻意练习的一个思维方法:每天不断自问「今天做这件事,对一年后的自己(和家庭),五年后的自己(和家庭),有多大帮助?」,然后就坦然多了。
或许从来都是,与个人而言,从没有想过以后。
我比较信奉的人生指引是活在当下,对于即使是第二天的事,一直抱着的态度也是到了那个时候再说那个时候的事。
于是当这种思维方法映入眼帘的时候,我就稍稍的去想了一想。
脑子蹦出来的第一个念头是英语。
对于想法、读书、游戏、电影、科技、交流等这个工具很具普适性。
虽然到目前来看也没觉得有什么明显的进步,但较欣慰的一点是现在看英文博文的时候,没有那么的排斥了。
接着去想第二个念头,开始摇摆不定了。
注意点开始不自主的更多聚焦在当下要干点什么,一切围绕的中心又是以赚钱为靶中心了。
一些需要冒险精神、只为图一乐的有趣事情不是不想做,是连想都想不到,看到也视而不见了。
不论做什么事情,要么由社会赋予,要么由个人编纂,个人与社会整体创造出来的一个普适、美好的幻境,供我们去选择追寻。
不论是孩童时期,还是成人时期,人理性情况下天生对两件事抱有执念,一件是“自由”,一件是“正确”。
而我们一次次的幻境显现,都因此驱动。
初中以前,获得好的分数、期盼假日来临是一种幻境 高中时刻,看到喜欢的姑娘、考上一个好的大学是一种幻境 大学时光,谈个朋友、各种吃喝玩乐、找个"好"工作是一种幻境 大学毕业,考研、考编、工作、有吃有住有事干是一种幻境 毕业后,努力赚钱,结婚生娃、买车买房是一种幻境 工作后,升职加薪、周游列国是一种幻境
......
然后五年后的幻境,也就是处于工作后的这个阶段,那么似乎是:
在北京有个窝?对工作爱不释手?寻找事业的心坚定不移?固定的健身作息?吸收书中的营养成分遍布至细胞?行万里路?玩过很多酷游戏?看过许多棒电影?学会很多新技能?在一个领域成为大V?
不论哪一个做成,都很很棒,似乎都很无趣,似乎都很成功。
关注&工具
发生了这么多事,如何对未来有信心
由于今年SH防疫乱想、唐山烧烤事件、村镇银行暴雷、烂尾楼、明星考辨等各种事情,微信公号「九边」写的一些自己的见解。
读过之后会给人相对会冷静的情绪。对于不是当事人的多数人来说,文章具有一定的情绪疗效。
写点啥
一款最近上线的应用程序:《写点啥》
用户数据保存在本地或者iCloud中,目前只支持iOS客户端。
与其他写作类App不同的是,一般的写作类App是给一张白纸直接开始写,这款应用程序为引导创作,在点击编辑的时候,给出一个应用场景引导写作。
zlibrary
全球最大的数字图书馆,可以免费下载电子书籍,一些在微信读书上找不到的数据,可以在这里试试。
亲测下载《麦肯锡方法》这本书,直接导出epub格式,手机电脑阅读体验很棒。
镜像站备份:
https://booksc.unblockit.ist/
https://www.bookzz.ren/
https://zh.1lib.ch/
https://zh.book4you.org/
https://zh.b-ok.cc/
IINA播放器
一款开源的macOS播放器,Github地址
anonymous file upload
匿名文件上传,不用注册,单个文件大小有20GB的限制,上传后直接获得下载地址。
密码生成工具
密码计算全部在本地进行,通过记忆密码加区分代码加设置密码长度,生成密码。
代码开源:
fork此代码后,项目部署到了这里:
https://blog.liugezhou.online/password-generator/
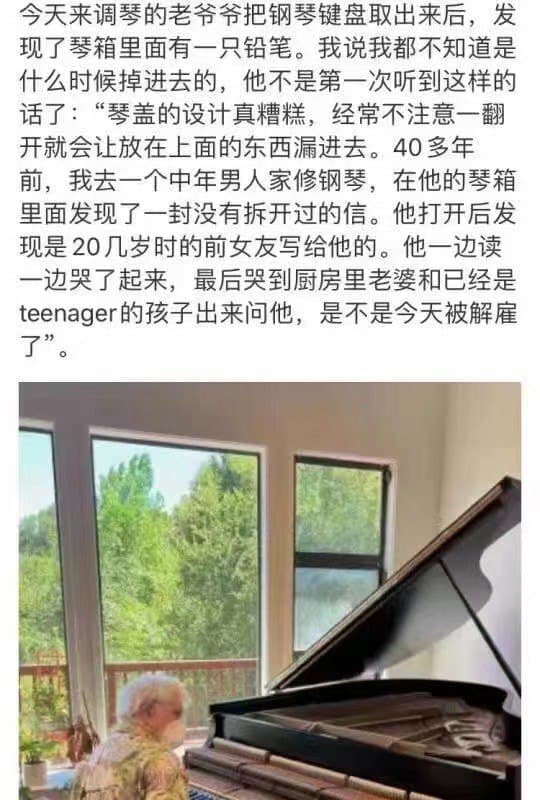
一周图片
<<< 左右滑动见更多 >>>
文摘
我们曾如此渴望命运的波澜,到最后才发现:人生最曼妙的风景,竟是内心的淡定与从容。 ——杨绛
人的错觉:我必须先搞清楚这件事怎么做,才能去做,不然我不知道该怎么做。
实际上:你必须先着手去做,才能在执行的过程中逐渐搞清楚怎么做,不做就永远不知道该怎么做。
原谅自己,我不是那么厉害的人做不到就做不到,没啥大不了的。
编码相关
ApeClass
阮一峰周报推荐的一个平价IT学习平台,提供完整的课程,从前端、Python到JAVA、云计算等
每门课程由短视频组成,一门课程包含几百个视频。
有一些免费章节,如果继续看下去会员永久价是300。
mddir
直接生成项目目录结构的第三方包工具,生成预览的.md文件
全局安装 npm i mddir -g,然后在要生成的目录下,直接执行 mddir . 即可。
webpack-demo
本周在备份手机图片至硬盘的时候,无意发现两年前保存的webpack的一个视频课程,结合之前写的一些视频笔记,仍旧很有学习价值。
本周再次回顾,并更新优化了本项目的仓库代码和说明文档。
Github地址~webpack-demo
我的网页加载速度优化
一篇总结自己的网站加载速度优化实践的博客记录
主要内容就是:静态资源搬到CDN、使用lighthouse找出优化点、CDN和Nginx开启Gzip压缩和HTTP/2、图片资源进行处理、使用WebP格式图片。
其中提到的一些网站:
HTTP/2的直观效果
浏览器特性支持,比如HTTP/2
阿里云配置HTTP/2
腾讯云配置HTTP/2
图片压缩,使用开放API-tinypng
快速查找一个数组中的最大值
Math.max.call(null,array)
GitHub开源项目维护协作指南
一份作者自己整理的 GitHub 中文使用指南,初学者可以用来学习怎么使用 GitHub。
本周小结
百词斩打卡 webpack学习回顾 自动生成密码项目fork、学习、部署 ES5中BOM相关回顾
下周TODO
webpack视频完结-博文一篇 GitHub开源项目维护协作指南 文档学习 AppClass~Python教程体验 读书《麦肯锡方法》
That's All.
See You Next Week.
本文标题:每周小结(*66):下一个五年
文章作者:六个周
发布时间:2022-07-24
最后更新:2024-01-29
原始链接:https://blog.liugezhou.online/202229-No66/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!